Baculus

Main Room
Our Classroom
We wanted to make a general purpose zoom room for mingling and chatting when you aren't talking with a specific group. In a normal semester this would be the area where snacks and drinks are.
Come mingle and chat with us in this general purpose room. https://asu.zoom.us/j/98526352890
Come mingle and chat with us in this general purpose room. https://asu.zoom.us/j/98526352890
Baculus

Patrick Hoffman, Josh Staples, Jack Carroll
Room 1
Room 1
Baculus
The Baculus is a motion capture device with two internal sensors on either side of the staff. The motion data is sent wirelessly to a Max application, which receives the OSC data sent by the ESP-32 board over UDP. The Baculus is currently being used to
control digital synths, but we are working towards integrations with other DAWS and programs, such as Ableton, Logic, and Unity. The sensor being used is a MPU-6050, which captures 6 degrees of freedom: acceleration
in X, Y, Z, and gyroscope in X, Y, Z. The data is merged using the sensors on-board digital motion processor, which gives additional data like yaw, pitch, and roll.
Battle Blaster Babies

Anthony Pedroza
Room 2
Battle Blaster Babies
Battle Blaster Babies is a side-scrolling, fast-action shoot 'em up, with retro graphics, modern-day character progression, and gameplay customization. The core concept of Battle Blaster Babies is creating repayable fun and engaging gameplay through challenging
combat that blends long-term, incremental character development and short-term, split-second, reactionary decision-making. I have a passion for video games, and I love the creative challenge of designing gameplay
mechanics and systems. My goal for this project is to showcase my skills as a designer, my follow-through and work ethic as a game developer, and the vision I’ve cultivated to transform imagined concepts into realized
gameplay.
Disposable Ocean

Michelangelo Cozzo, Jocelyn Gonzalez Rowe, Chantal Savoie, Adrian Sanchez, Tessa Tzineff
Room 3
Room 3
Disposable Ocean
Disposable Ocean is an immersive, multimedia, art installation featuring visuals, projection mapping, art made entirely from recycled materials and other trash, and interactive art. The project aims to get people to understand the scale of the issue of
plastic in our oceans and why the individual isn’t to blame like many are led to believe.
more
Soundtracker (Fantastic Four)

Hanshen He, Christian Puebla, Ran Duan, Austin Hendrix
Room 4
Room 4
Soundtracker (Fantastic Four)
The Soundtracker is an adventure music simulator that brings brand-new experiences by combining music composition and classic video game features. Our project allows the player to explore unique environments and compose an original song in the process
while also trying to avoid dangerous opponents.
Immersive Environments

Laura Moles, Bryan Fu, Alyssa Figueroa, Karina Brachlow
Room 5
Room 5
Immersive Environments
Immersive Environments is a projection installation putting the viewers in an animated underwater scene reacting based on motion tracking data. Our goal is to ultimately replicate human interaction with nature. Being in a world with restrictions on where
we can go and what we can see, we’re creating a room locally that gives this experience to the viewer. They can see fish swimming around them, sunlight moving through the water, and bubbles popping where the viewer
is mapped on the projection as if walking on the floor of a coral reef. We’ve created this using MaxMSP and Photoshop.
Seeing Double

Jaelene Munoz, Ellie Marrs, Rhiannon Nabours
Room 6
Room 6
Seeing Double
Our project will be an installation of multiple posters that will cover climate change, the Black Lives Matter movement vs Back the Blue, and COVID-19, all of which have been very significant this year. The posters, which will be viewed on a tv screen,
will change depending on the angle the audience views the posters from. The posters will have a left view, a right view, and a “step back” view that are accompanied with animation to help the audience become immersed
in the moments depicted on the posters.
Virus Story

Jordan Sandoval, Nijah Morgan, Skylar Bloom
Room 7
Room 7
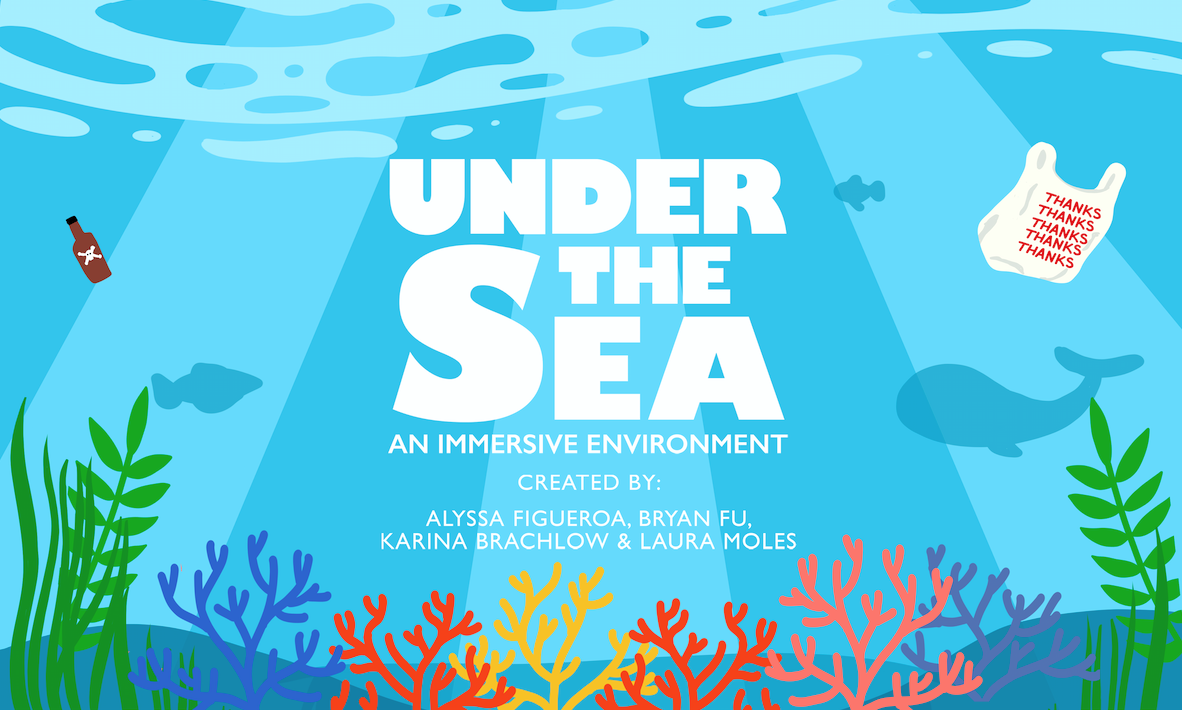
Virus Story
Virus Story is an interactive video that takes you through the day of a student as he makes decisions about following Covid-19 safety guidelines. The player can choose whether or not to follow a safety guideline and the result of this decision will affect
the ending. There are multiple different scene variations depending on what you choose and the ending will vary based on whether you followed guidelines properly or if you decided not to. The purpose of this project
is to demonstrate why it is important to treat Covid seriously and the repercussions that can come from not doing so.
Livid

James Bone, Demos Fotias, Kurtis Hohman, Tony Ma
Room 8
Livid
Livid is an action platformer looking to explore how we as designers can use the player's emotions during game play and turn dynamic gaming onto its head. Livid has been designed to “punish” the player if they are getting frustrated by changing the difficulty
up when the player starts to use their frustration. If the player can notice this they will have time to readjust their actions and can possibly take a safer route or use some of the game mechanics to their advantage
to cool down.
LOGGED-IN

Taliya Chhouk, Amelia Edwards, Jordan Machuca, Micah Padre Juan, Aileen Villarreal
Room 9
Room 9
LOGGED-IN
LOGGED-IN is a five episode web series about the importance of media literacy and the downfalls of being media illiterate in our modern world. The five episodes, #InTheDoghouse, #DidntEvenNotice, #IsThisYou, #BuyingHappiness, and #BehindTheMask, highlight
different ways in which people interact with social media and how they can fall prey to misinformation, how their pasts can come back to haunt them, and how not everyone is who they claim to be. Accompanying the
web series is a website which provides answers to the questions that are raised while watching the episodes. The aim of the web series is to entertain and spark interest in the topic of media literacy, while the
aim of the website is to educate and inform users once their interest has been spiked.
Monocle

Quinton Bobbitt, Paul Ceraulo, Edward Chavez, Justin Hertzberg, LJ McKenzie
Room 10
Room 10
Monocle
Monocle is a task management methodology and web application which aims to bring individual accountability to light in group projects. Often in capstone-like project settings where there are no project managers, the workload is voluntarily assigned and
completed within varying time frames. This makes it difficult to ensure that each member is accountable for the work they have volunteered for. Monocle provides a system that uses on-the-fly voluntary task assignments,
progress tracking, and a quality assurance review process. The aim is to track and visualize the project workflow in a fair and productive way. We hope that this leads to a smoother group project experience for
academia, work, or otherwise.
Paradox of Choice

Albert Bang, Christian Cuciniello, Thomas Richardson, Anastasia Sanchez
Room 11
Room 11
Paradox of Choice
Description
Lux Tabulum

Caleb Kang, Will Lorant, Anthony Santos, Timothy Stevens, Terry Wilson
Room 12
Room 12
Lux Tabulum
Our project is a 24 note PVC Pipe instrument with reactive lights. The note range is from C2 (65.41 hz) to B3 (246.94 hz). This classic DIY instrument is augmented with performance enhancing lights. A 10 LED light strip is placed onto the top of each
tube. When a tube is hit the corresponding LED strip lights up.
Self-Progression

Ambar Aguirre, Matthew Goldman, Benjamin Talarczyk
Room 13
Room 13
Self-Progression
Self - Progression is a website that will be used as a mental health tool. Self - Progres- sion’s main concept is a daily journal that allows the user to identify their goals for the day and reflect on what they have done at the end of the night. At the
end of ev- ery week, all of the user’s journal entries for the week will be put into a timeline, called Self-Reflection Sunday. Self-Reflection Sunday is designed to allow the user to identify positive and negative
patterns that have an impact on their mental health. The site also includes a Health and Food page that include exercises and recipes that will help im- prove one’s mental health. The site also includes a Contact
and Resources. The Resourc- es page has a list of all national resources if a higher level of help is needed.
Wake Up

Zachary Bruggeman, Kevin Garcia, Perla Martinez Lugo
Room 14
Room 14
Wake Up
“Wake Up” is a 2D platforming game that explores morality through the lens of the 7 Deadly Sins within a modern context. This means using current world events as the setting or inspiration for each of the game’s levels. The game then aims to show which
of the 7 Deadly Sins are present in these different situations. Our story follows the player character, Isaac, who awakes in what seems to be today’s world. Little does he know; he is in fact dead. He soon comes
to realize this bleak reality and sets off on a quest to free his soul from the limbo he finds himself in. Our team is striving to innovate in how we can convey a story’s themes through game mechanics, art direction,
sound design, and more.
Sit With Me

AJ Allison, Rigo Berber-Arias, Gabriella Rich
Room 15
Room 15
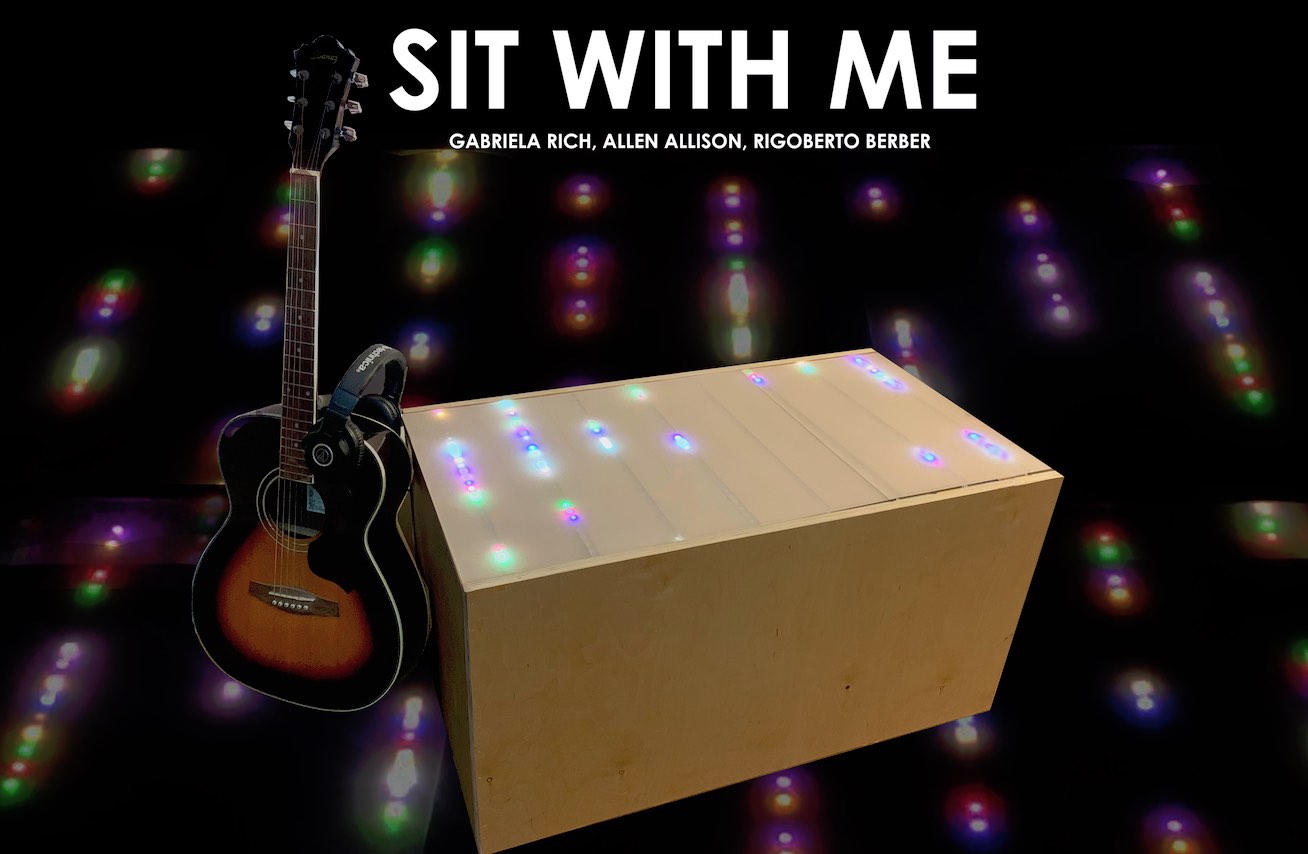
Sit With Me
“Sit With Me” is an interactive installation created with the purpose of bringing people back together in a personal way during a pandemic that encourages social distancing from our peers and loved ones. These benches use microphone inputs attached to
Teensey microcontrollers to capture sound and create a live audio visualization using strips of LEDs hidden under frosted acrylic. In addition to audio visualization, each bench is equipped with a microphone attached
to a sound board and headphone output to each bench. Having an analog connection between each bench creates a form of direct communication without compression or delay between two parties that cannot be duplicated
with long distance communication apps like Facetime, Skype, or Zoom. “Sit With Me” has brought back nuanced, direct communication in an interactive and stimulating context.
Stress Reliever App

Tarun Anandanpillai, Rahulrajan Karthikeyan
Room 16
Room 16
Stress Reliever App
In the present world of the 21st century where the amount of stress people take in has reached a high. With COVID-19 striking the earth along with the usual stress that has been persistent unless explicitly removed. Therefore, we have found a way to help
with the stress on a daily basis through our stress reliever app. Through this app you will be able to monitor your stress levels as well as reduce the levels through solutions provided by our application.
Take a Walk

Clayton Harris, Jacob Janezic, Michael Kotnik, Parker Marano
Room 17
Room 17
Take a Walk
Take A Walk is a 2D top-down rpg adventure game where you play as our character Autumn and aid in her quest to survive in a new, unfamiliar environment and solve the mystery of her memory loss and the strangely familiar pages she finds along the way.
Each page contains angsty clues as to who has written them and it is Autumn’s quest to find the owner of these pages and help them. Our core concept is to make a game that helps people struggling with anxiety feel
less alone and feel more in control of their emotions. Our game includes simple game mechanics that will help the mental health of both the main character and the player. Autumn finds herself stranded in a desert
and must make her way through the desert, a forest, and a mountain passage to get home. Along the way, Autumn meets some silly characters which do guide her in her journey, but mostly just need Autumn’s help.
The Hunt

Santiago Lopez, Yuanbo Li, Tyler Adame, Joshua Liska, Cindy Li, Maxx Lewis
Room 18
Room 18
The Hunt
In our project the Hunt, we want to explore aspects of gaming that are not commonly utilized. We are achieving this through haptic feedback functionality, within our gameplay. Haptic feedback will be triggered when enemy attacks connect with the player
sending a signal collider to an arduino. The arduino will then tell the board to turn on a transistor, and later turn on a motor.
Innovation (Mini Doc)

Collin Brown, Andrew Hershauer, Baylee Hough
Room 19
Room 19
Innovation (Mini Doc)
For our group’s capstone project, we are creating a mini-documentary that examines the origin, evolving connotation, and current popularity of the concept of “innovation”. Over the past decade, innovation has become the buzzword of the corporate and
educational sectors, but the question remains: what does it actually mean? As a result of its overuse and generalization, a miscommunication on what actually innovations entails, what constitutes innovation, what
skills and behaviors are required to be innovative, has developed. Over the course of this film, we will analyze how the connotation of innovation wasn’t always a positive one, question if the term still has substantial
value, and evaluate recent application of innovation in the corporate world.
Sen’tree’ent

Khanh Thi Nguyen, Anthony Airasolo, Meghan Beaudet
Room 20
Room 20
Sen’tree’ent
Sen'tree'nt is an effort at recreating a tree that is sentient. It is a tree sculpture with leaves that alternate colors when it meets sunlight or when a user interacts with it (by coming in close contact and touching). We are fascinated by trees and
want to create Sen'tree'nt to visualize the relationship between tree and sun, its life source, and help others see how captivating, fascinating and alive trees can be.
Unreal IRL

Neiko Garcia, Daniel Kim, Hector Solis, Alex Stockman
Room 21
Room 21
Unreal IRL
Original Project: Original idea was to have parallax motion between a virtual camera and IRL camera with a 3D scene that was then imported into unity that would match up with the camera motions and lighting environment of person being recorded in front
of a green screen. To have a more atmospheric/interactive background instead of a still image.
Re-structed Project part 1 (Neiko and Hector): Since we were not able to get the motion between virtual camera and IRL camera, we will essentially do the project as if we did, basically faking the real time camera motion. We will do that by having similar lighting environments and camera motion and then editing them with a match cut approach. We will still be utilizing the 3D scene, but nothing will be done in real time. We will show how the project was originally intended to be done (real time camera motion) and why (the why being to show correspondence and being used in programs such as Zoom, OBS, etc.).
Re-structed Project part 2 (Daniel and Alex): Used blob tracking and worked in correspondence to track the position of a camera on a slider. Using scale and frame objects, I was able to green screen two different images together at the same corresponding angle.
Re-structed Project part 1 (Neiko and Hector): Since we were not able to get the motion between virtual camera and IRL camera, we will essentially do the project as if we did, basically faking the real time camera motion. We will do that by having similar lighting environments and camera motion and then editing them with a match cut approach. We will still be utilizing the 3D scene, but nothing will be done in real time. We will show how the project was originally intended to be done (real time camera motion) and why (the why being to show correspondence and being used in programs such as Zoom, OBS, etc.).
Re-structed Project part 2 (Daniel and Alex): Used blob tracking and worked in correspondence to track the position of a camera on a slider. Using scale and frame objects, I was able to green screen two different images together at the same corresponding angle.